Close

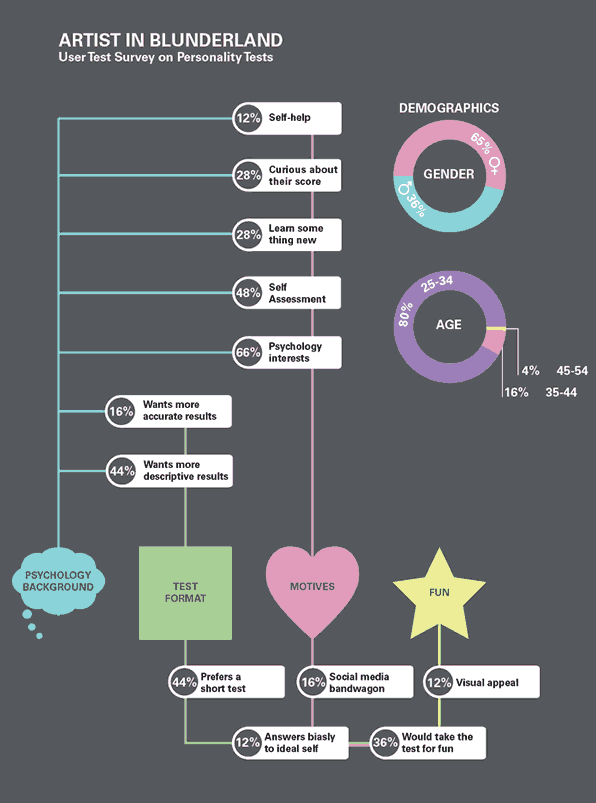
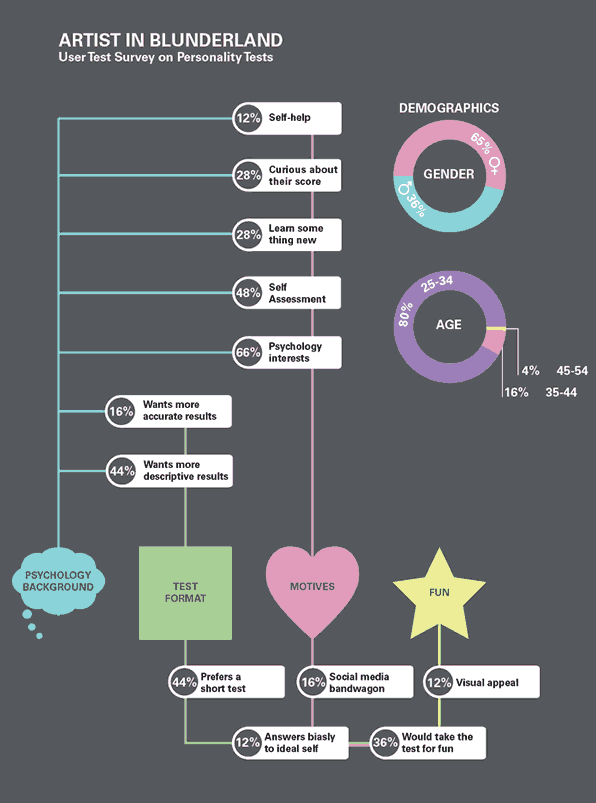
This web application caters to current and prospective students at (AAU) Academy of Art University, San Francisco. Interviews, surveys, and user testing were conducted to evaluate which features are effective for the target audience.
Learning about neuroscience and psychology would be the last thing on an artist mind. Data visualization was the answer to explain a complex concept and appeal to a visually inclined audience, art students.
Close

The web application features artist comparison scores and demographics which are based on AAU student survey participants. Convincing art students to fill out surveys was no easy feat.
The school’s organization, Campus Life, graciously let me set up a booth at their social events. A database was built from scratch for the online survey and calucatling psychometrics.
Incentives included:






Joni is beginning her last year in high school in a few months. She is contemplating whether she wants to attend AAU after graduating.
She is curious to know the demographics of AAU and whether there will be any students from her hometown in her major.
"Studying abroad is exciting and scary at the same time. It would be nice to familiarize with the school’s demographic and cultural lifestyle."

Marie is a human resource manager who is thinking about changing her career into the art field.
Before she takes the web app test, she questions the content’s validity. She wants to know the psychology source of this personality test.
"Getting a second degree is like getting a second chance to truly acheive what you want to do in life."

Hugo is a current AAU student and is contemplating in changing his major. He wants to compare himself to another major at AAU.
"There are so many interesting art disciplines out there. I’m still figuring out which one is my niche."

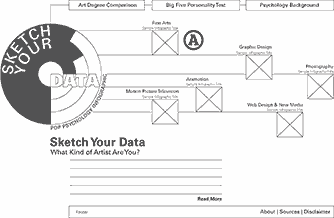
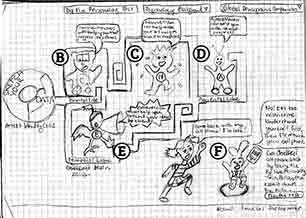
The web application was originally called, “Sketch Your Data,” where the charts would “sketch” and plot your personality score. It simply had charts with no storyline.
The test users would easily go through the test process, but found the home page very dull and boring.

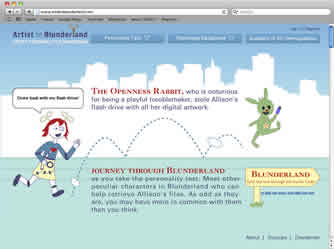
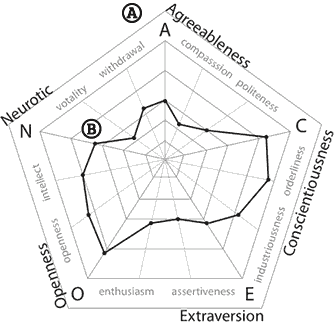
“Artist in Blunderland” story plot is similar to “Alice in Wonderland.” The main character, Allison, roams around San Francisco and meets peculiar pedestrians along the way. These characters represent each personality trait of the personality theory, the Big Five.
Some users were intrigued by the story, but there were comments that the story seems to be more for children.

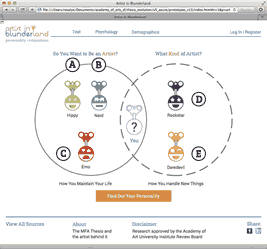
A storyline of "Artist in Blunderland" was added to make it more fun to learn about the "Big Five." The story is a spin-off from "Alice in Wonderland."
Each character represents a personality trait as listed below:

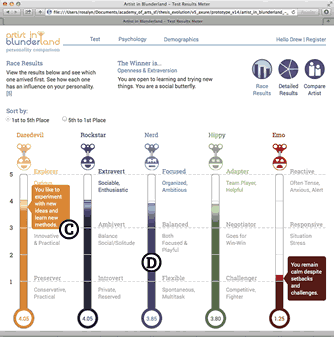
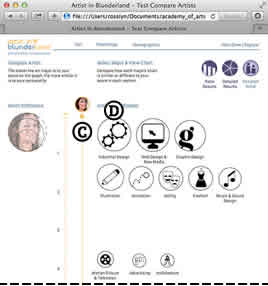
Artist in Blunderland had many different characters in the previous iteration. The new storyline has characters that are wind-up toys to represent "the gears" in the brain.
The character names were also simplified and changed to slang words that college art students can relate to as listed below:


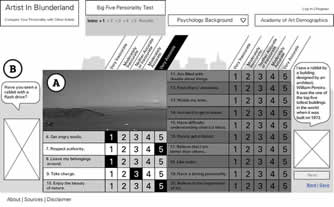
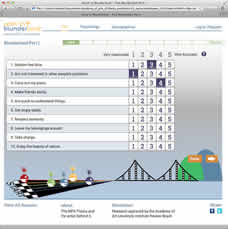
The test format had four pages. Each page showed a progression to the story of "Artist in Blunderland."
The test users thought the layout was complicated with too much content on one page.

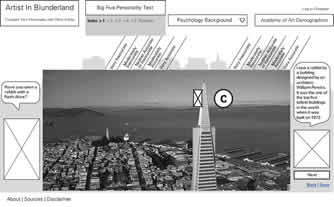
The storyline starts off at the test instructions page where the white rabbit steals Allison’s flash drive. This prompts Allison to chase the white rabbit around the city. The test users found the storyline distracting while taking the test. They were already occupied taking the personality test and distracted by trying to interpret the story on the side.

However, the test users could not see the direct connection with the test and the story.

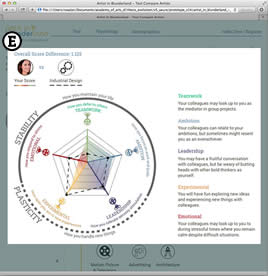
The storyline was simplified with windup toys where they race throughout the city of San Francisco. The order of the windup toys at the finish line represent the degree of which personality trait scored higher than the other. The simplified storyline did not take away the test users’ attention when taking the test.





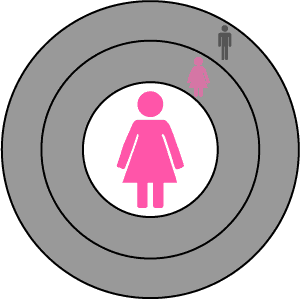
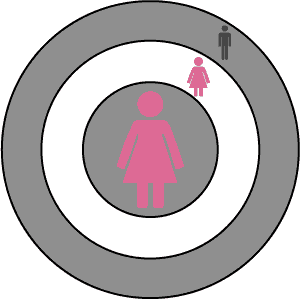
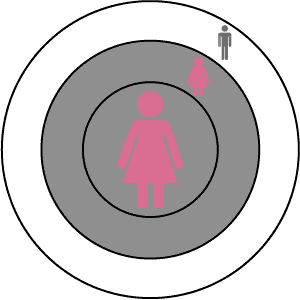
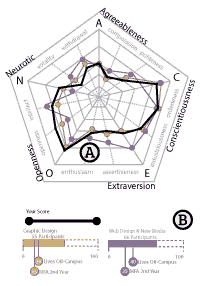
The user can view all the art major scores all at once with this bubble chart without overlap. This makes it easier to view multiple majors at once.

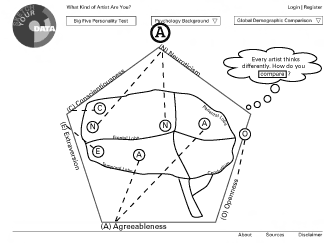
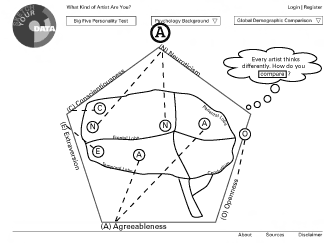
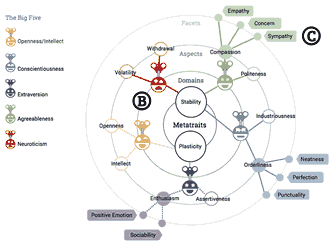
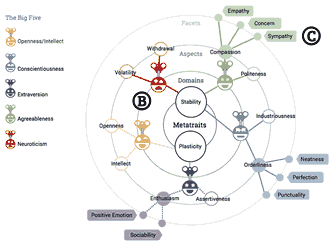
The Big Five Aspect Scale personality theory is a study of how our personality is related to neuroscience.
The test users where not intrigued to take the personality test because they felt that they were going to take a science test rather than a casual personality test.

The Big Five Personality Traits came from the Lexical Hypothesis, where human language has an underlying meaning on how to describe a person. The Lexical Hypothesis used dictionary terms.


The Big Five Personality Traits came from the Lexical Hypothesis, where human language has an underlying meaning on how to describe a person. The Lexical Hypothesis used dictionary terms.
The hash tag symbolism for categorized human expressions were much easier for test users to grasp since they use it on a daily basis.